개발을 취미로 하고 있는
UI개발자가 끄적끄적
개발 이야기를 공유합니다.
주의사항
고수 분들에게는 도움이 되지 않을 수 있습니다.
혹시 도움을 주시고 싶으신 분들은
조심스럽게 댓글 부탁드립니다.

Reactjs 개발의 시작
장인정신은 좀 뒤로 하자.
일단 개발을 하려면
사용하는 언어에 맞는
개발 환경부터 갖춰야 한다.
나는 장인이 될 테야~!라는
장인 정신으로 한 땀 한 땀
정성스럽게 개발환경을
만들어 가는 사람들도 있다.
(장인들은 언제나 존경스럽다...)

하지만 이제 개발을
시작하는 사람들이
(나와 같은 사람들)
장인 정신의 마음가짐으로
개발환경을 세팅하다 보면
작심삼일이 되기도 전에
개발을 하지 않게 된다는
전설이 있다...
(슬픈 나의 이야기이다..)

자 이제 장인 정신은 좀 뒤로 하고
기본적인 개발 환경을 빠르게 만들어주는
아주 좋은 도구를 사용해서
Reactjs 개발 환경을 갖춰보자.
고마워요 CRA
(Create react app)
내가 사용하는 도구는 Create React App이다.
Create React App
Set up a modern web app by running one command.
create-react-app.dev
뭐... 나만 사용하는 게 아니라
Reactjs로 개발하는 거의 모든 개발자가
CRA(create react app)를 사용하거나 해보지 않았을까...?ㅎ
간단하게 설명하면
reactjs를 개발하기 위해서 필요한
기본적인 개발 환경 설정을
알아서 자동으로 설정해 준다.
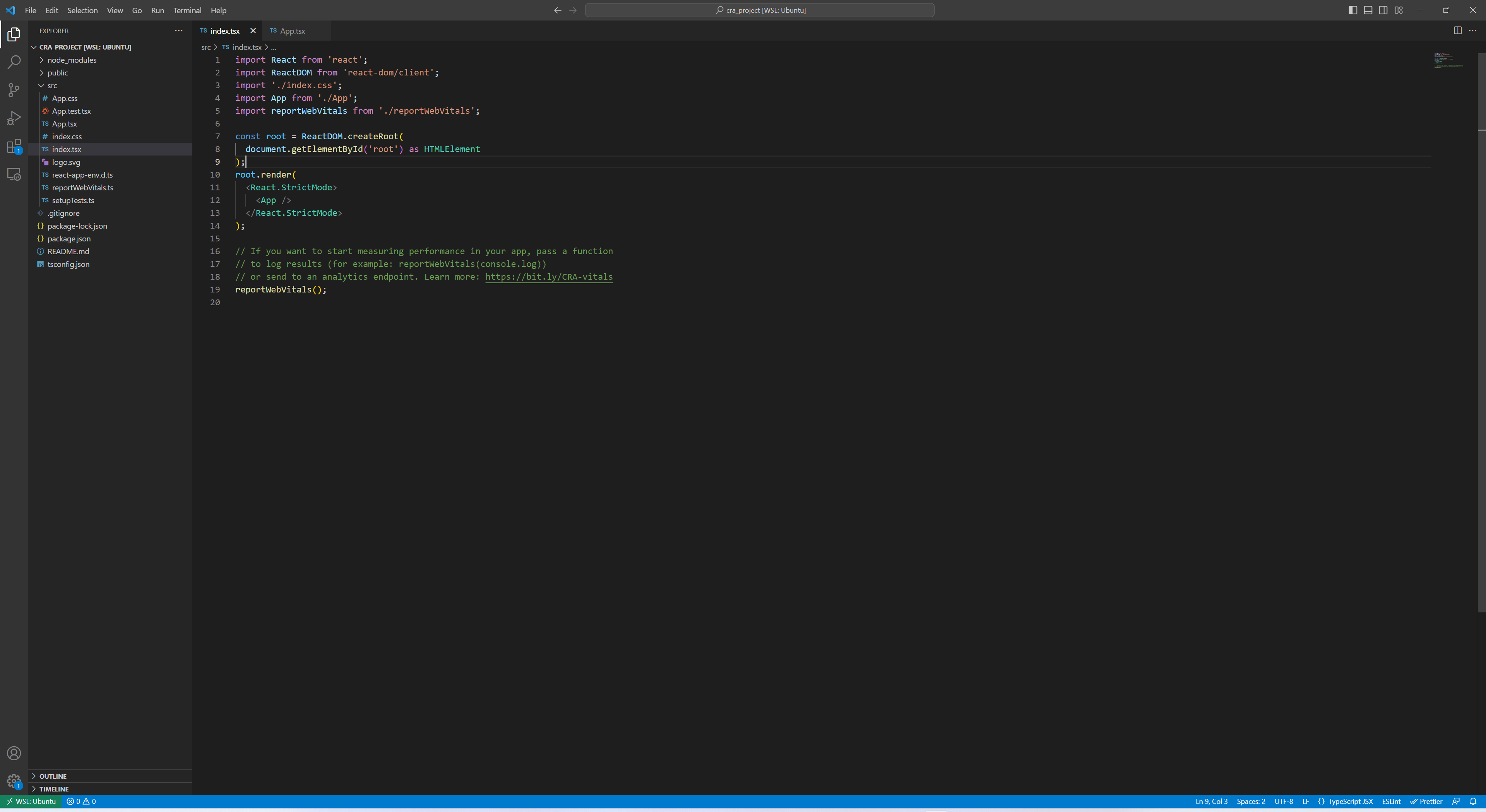
공홈을 참고하면서 진행해 보았다.
먼저 프로젝트 폴더를 만들어 보자
window의 terminal을 열어서 폴더를 하나 생성한다.

mkdir cra_project && cd cra_project
일단 폴더를 하나 만들어주었다.
cra_project라는 이름의 폴더를 만들고
그 이후에 cra_project 폴더로 이동하라는
명령어이다.
위에 캡처한 이미지처럼 나의 경우
node version이 v18.15.0을 사용하고 있다.
create-react-app만 입력하면
끝이네?!
프로젝트 폴더에서
다음과 같은 명령어만
입력해 주면 기본적인 개발 환경이
만들어진다.

npx create-react-app ./ --template typescriptnpx create-react-app은 create-react-app을
내 로컬 환경에 설치하지 않고 바로 실행시키라고
명령하는 것이다.
./ 이 부분은 현재 경로에 실행시키라고
명령한 부분이다.
마지막으로
--template 옵션을 통해서 typescript 환경으로
설정해 주었다.
typescript가 부담스럽다면
마지막에 --template typescript를 빼고
명령어를 입력해 주면 된다.
(아... 나도 빼버릴까..)

너무 쉽게 완성된 Reactjs개발 환경
이래도 안 쓸래?
명령어 한 줄만 입력했을 뿐인데
아주 기본적인 폴더와 예시 파일들이
만들어진다.

이제 여기에 다음 명령어를 입력하면
로컬 주소로 예시 페이지가 노출되는 것도
확인할 수 있다.
npm run start

명령어 한 줄이라니...
별거 없네?
하지만 여기서
한 가지 알고 가면 좋은 것은
이 간단한 명령어 한 줄이
내가 해야 하는 엄청나게 많은 일을
해줬다는 사실이다.
처음부터 개발환경을 만들어 가려고 했다면
reactjs는 다음 주나 돼야 시작할 수 있으려나...
(혹은 영원히 못할 수도...)

이런 소중함을 느끼면서
오늘의 포스팅은 여기까지...
To be continue...
댓글