블로그 내용
window 11 pro의 WSL2 환경에서 VS Code를 설치하는 기본적인 과정을 설명합니다.
이전 글에서 WSL2 환경설정을
진행했습니다. 아직 WSL2이
설치되지 않았다면
아래글을 참고해서
WSL2를 설치해 보세요.
Window 11 pro에서 WSL2로 개발 환경 설정 만들어 보자
블로그 내용 요약 UI 개발자가 window 11 pro에서 Linux를 활용하기 위해 WSL2를 설치하는 과정을 정리합니다. WSL이란 무엇인가? Window Subsystem for Linux의 약자로 이 글에서는 WSL에 대한 자세한 설명은 제
dev.dearmyday.com
VS Code를 설치하는 아주
기본적인 과정
VS Code 설치 사이트로 이동해서
VS Code 설치 파일을 다운로드합니다.


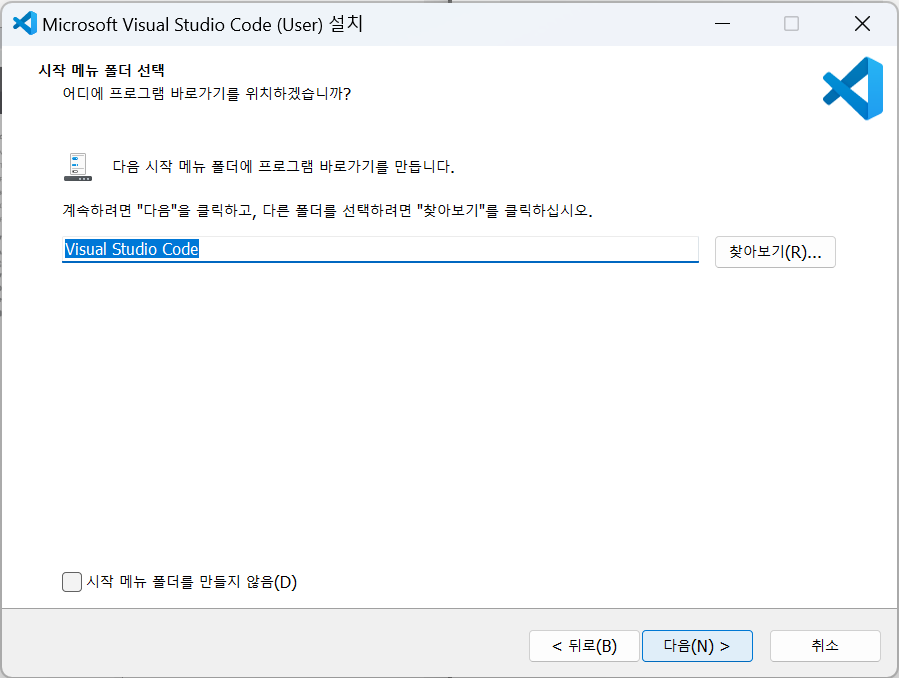
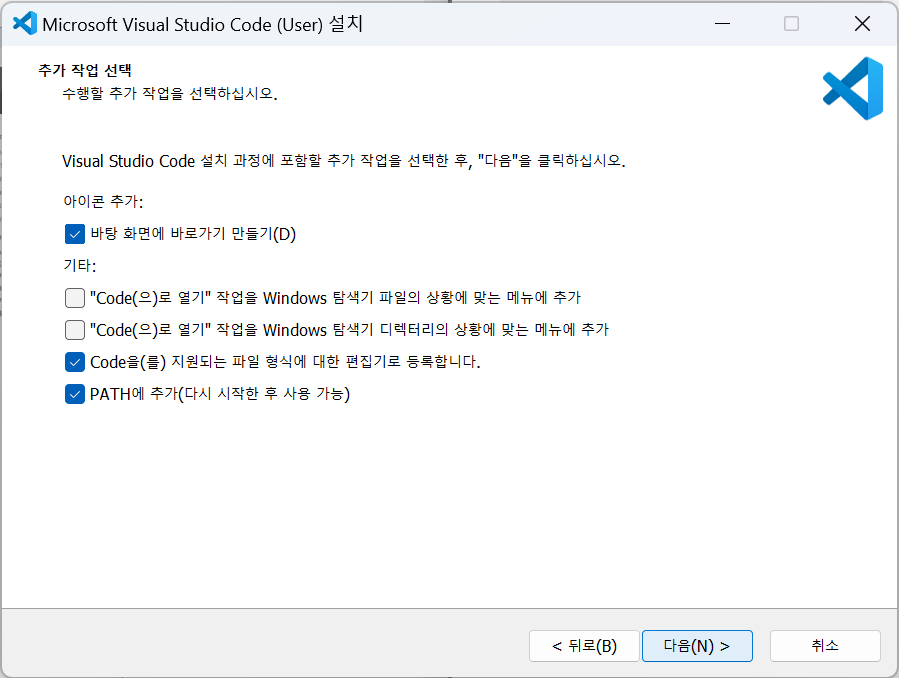
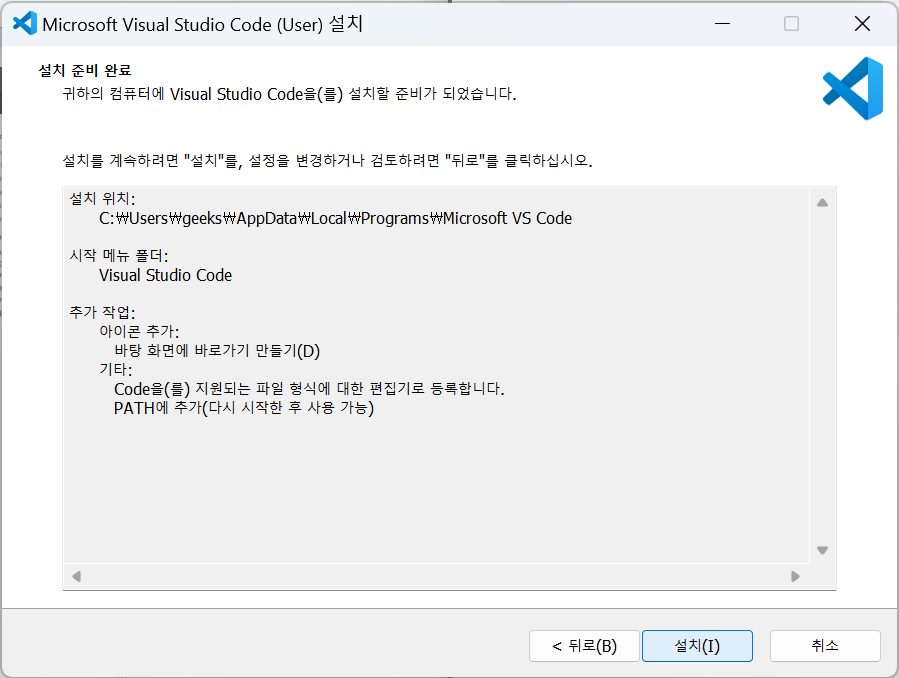
다운로드한 파일을 클릭해서
아래 과정처럼
설치를 진행해 주세요.







그리고 바로 실행을 하면
다음처럼 vscode가 실행되는 것을
확인할 수 있습니다.

WSL2에서
VS Code를 바로 실행시키는
code 명령어
개발 프로젝트를
탐색기에서 찾아서
VS Code를 사용하는 것보다는
WSL2의 window terminal에서
VS Code를 바로 실행하면
엄청 편리하겠죠.
code라는 명령어를 통해서
window terminal에서 해당 폴더를
VS Code로 바로 열 수 있습니다.
※ VS Code를 바로 설치한 경우에는
window terminal을 한번 껐다가
다시 실행해 주세요. 바로 명령어가
적용되지 않을 수 있습니다.
window terminal에서
VS Code에 표시되기 원하는
프로젝트로 이동 후에 code 명령어를
입력해 주세요.
code [경로]
code . // 현재 위치의 폴더를 VS Code를 이용해서 열어라

위의 화면처럼 VS Code를 이용해
workspace에 있는 react-test 디렉터리가
표시된 것을 확인할 수 있습니다.
더 이상 VS Code 탐색기를 통해서
폴더를 열지 마세요.
'개발이야기 > 개발환경' 카테고리의 다른 글
| Window 11 pro WSL2에 Node.js 환경 설정 해보기 (0) | 2023.03.12 |
|---|---|
| Window 11 pro에서 WSL2로 개발 환경 설정 만들어 보자 (0) | 2023.03.09 |


댓글